
写在前面:由于需要获取 Cookie 这将导致信息泄漏以及侵权风险,本文章仅供大家技术交流之用!不为此承担任何责任!本人与本文章所涉及的所有工具均无利益相关性!不能为所涉及的工具承担任何使用风险!
最近很流行京东挂机赚京豆,也看到很多人无法自行完成服务器端的配置!所以也写一个简单的配置教程供大家参考!
其实内容并不会很复杂,照顾新手,所以我写得比较细!
系统环境的准备与 Docker 的安装
首先需要准备一台服务器或 VPS,当然自家能够安装 Docker 的路由器也可以,例如 N1 或 OpenWrt 等。
下面以 Centos 为例
更新系统软件包
yum update
Docker 安装
这儿以 Arm 架构的服务器为例,开始安装 Docker 相关的依赖包 如果是 X86 架构一键脚本:
curl -sSL https://get.docker.com/ | shARM 架构的安装过程:
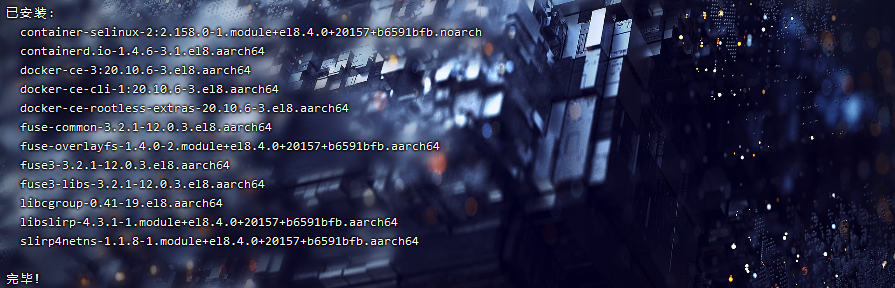
sudo yum install -y yum-utils device-mapper-persistent-data lvm2添加仓库
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo安装 Docker

完成安装

启动 Docker
sudo systemctl start docker拉取青龙的镜像文件
docker pull whyour/qinglong:latest创建容器
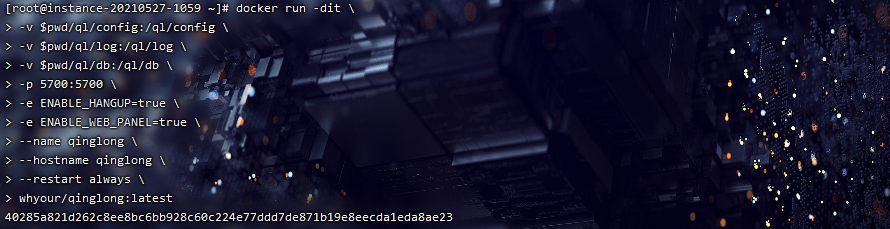
docker run -dit \
-v $pwd/ql/config:/ql/config \
-v $pwd/ql/log:/ql/log \
-v $pwd/ql/db:/ql/db \
-p 5700:5700 \
-e ENABLE_HANGUP=true \
-e ENABLE_WEB_PANEL=true \
--name qinglong \
--hostname qinglong \
--restart always \
whyour/qinglong:latest
开放青龙端口
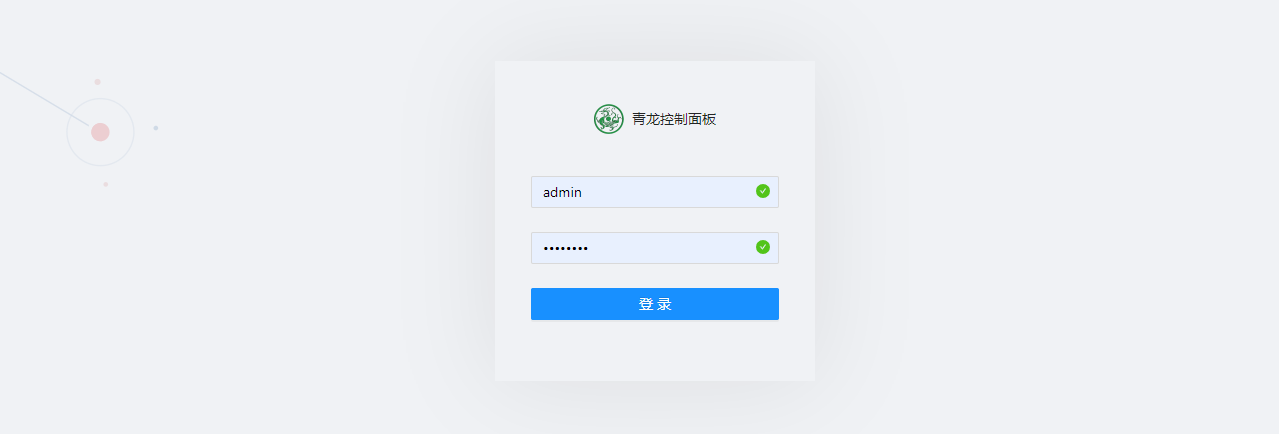
firewall-cmd --zone=public --add-port=5700/tcp --permanent然后就可以通过 http://ip:5700 访问面板了

默认账号:admin 密码:admin
反回到 shell 输入:
cat /ql/config/auth.json输出的结果就是实际的密码了
{"username":"admin","password":"******"至此,青龙面板就安装完成了!
更新面板,将面板更新至最新版本

完成后就可以添加自定义脚本源示例:
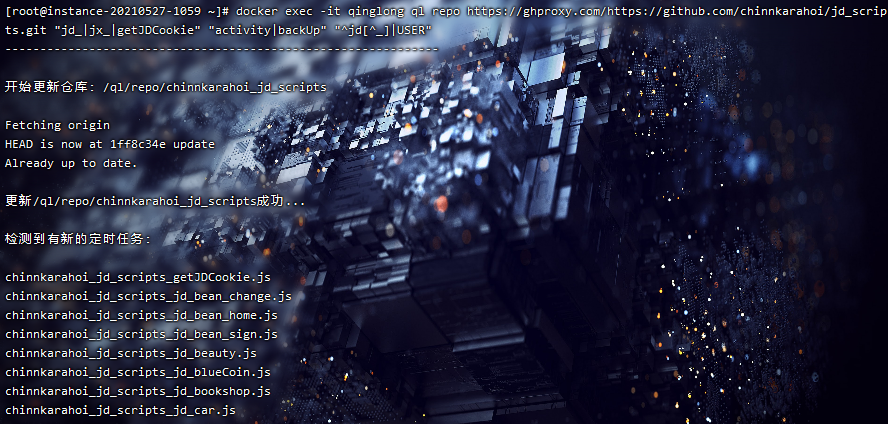
docker exec -it qinglong ql repo https://ghproxy.com/https://github.com/chinnkarahoi/jd_scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER"
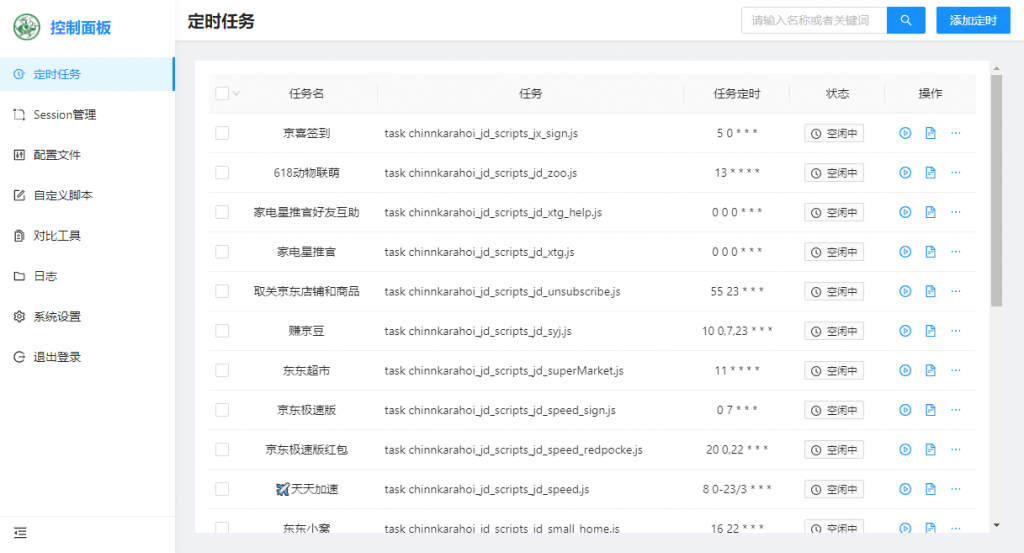
就可以在面板中看到新添加的脚本了

至此就配置完成了。添加好 Cookie 就可以正常挂机了!
以下为集成 Cookie 获取工具的配置说明。
由于我们前面脚本是将 ql 文件夹放在根目录,所以下载后需要手动配置一下配置文件
安装用户控制面板
第 1 步:
cd /ql第 2 步:
//如果你是amd64架构(服务器,PC等)
wget https://github.com/huayu8/JDC/releases/download/1.0.2/linux_amd64.zip && unzip linux_amd64.zip
//如果你是arm架构(N1,路由器,树莓派等)
wget https://github.com/huayu8/JDC/releases/download/1.0.2/linux_arm.zip && unzip linux_arm.zipJDC X86 备份下载(作者不知因何原因已经删除,有评论希望我能提供下载,但考虑到作者不明原因删除,我仅提供一个共享网盘的下载链接:https://pan.feiji.work/s/6Wtn)请自行判断是否需要下载,如果该文件存在侵权或违法情况,请邮件或评论给我!我将删除该链接!
第 3 步:
chmod 777 JDC
./JDC这时会生成配置文件,再次运行会出现报错,我们需要修改配置文件。
第 4 步:
vi config.toml#公告设置
[app]
explain = "扫码后请返回页面完成登录" #页面使用说明显示
path = "<strong><span #QL文件路径设置,一般无需更改
QLip = "http://127.0.0.1" #青龙面板的ip,部署于一台服务器时不用更改
QLport = "5700" #青龙面板的端口,默认为5700
logName = "chinnkarahoi_jd_scripts_jd_bean_change" #日志脚本名称
allowAdd = "0" #是否允许添加账号(0允许1不允许)不允许添加时则只允许已有账号登录
#web服务设置
[server]
address = ":5701" #端口号设置
serverRoot = "public" #静态目录设置,请勿更改
serverAgent = "JDCookie" #服务端UA
#模板设置
[viewer]
Delimiters = ["${", "}"] #模板标签,请勿更改按字母 “i” 进入编辑模式,将光标移动到 “QL” 处,将 QL 修该为 “/ql” 注意大小写。
再按 ESC 键退出编辑,再输入”:wq” 保存退出。
注:为安全起见,建议在配置文件中修改端口,或设置不允许添加新账号,避免被他人未经授权的情况下使用。
第 5 步:再次输入命令运行即可。
./JDC第 6 步:开放端口
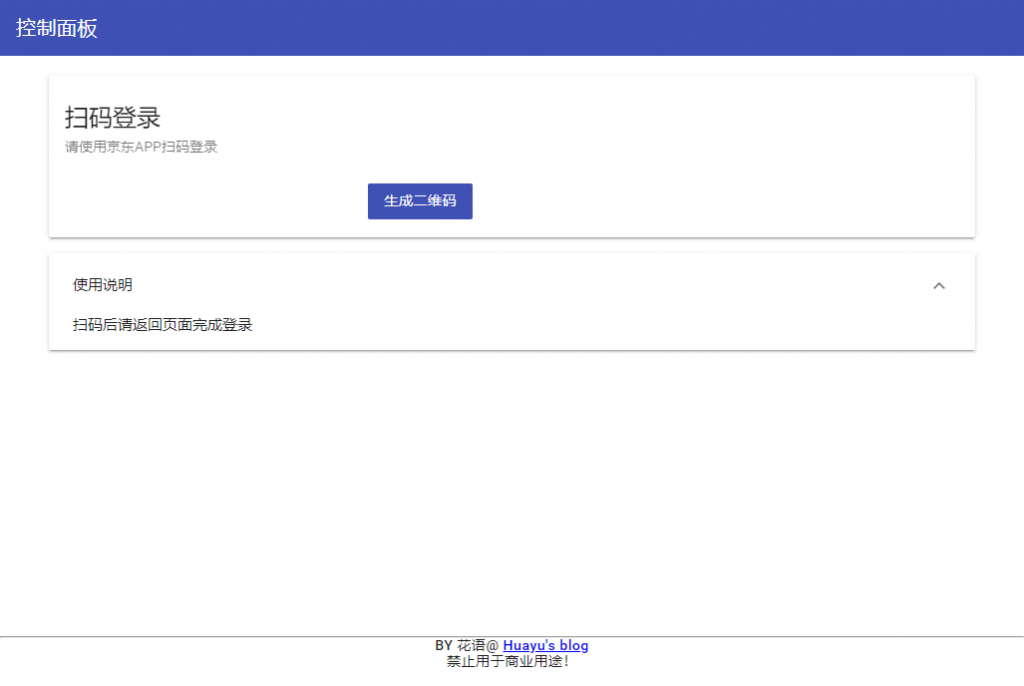
firewall-cmd --zone=public --add-port=5700/tcp --permanent然后访问网址:http://ip:5701 即可进入如下界面:

点击生成二维码,使用京东 APP 扫码登录即可。
互助码的设置方法
看到有几位私信表示不会设置互助码,所以添加一下关于互助码的设置说明吧。
首先添加如下自定义仓库:
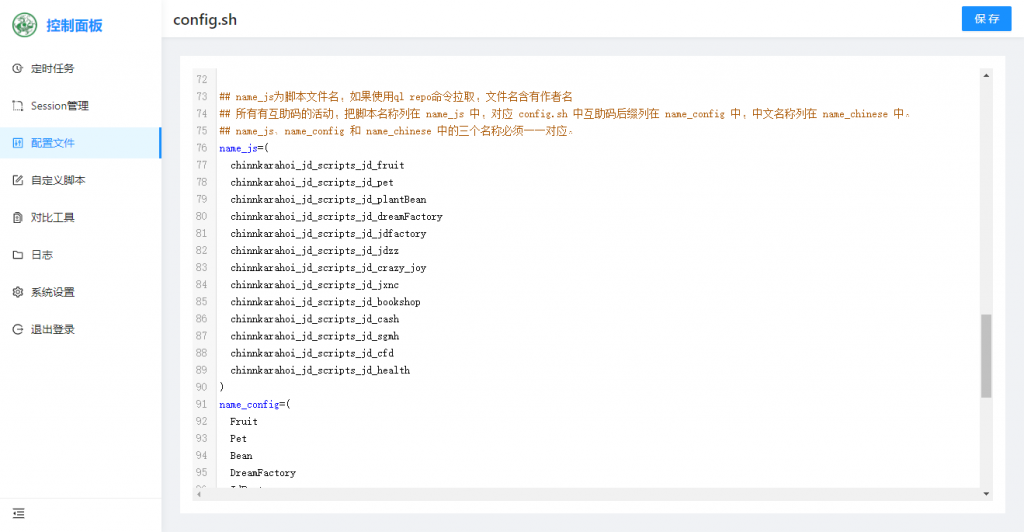
ql repo https://ghproxy.com/https://github.com/chinnkarahoi/jd_scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER"加载完脚本后在 Name_js 的语句里面修改以下内容:
例如将:
jd_fruit修改为:
chinnkarahoi_jd_scripts_jd_fruit结果如下图所示:

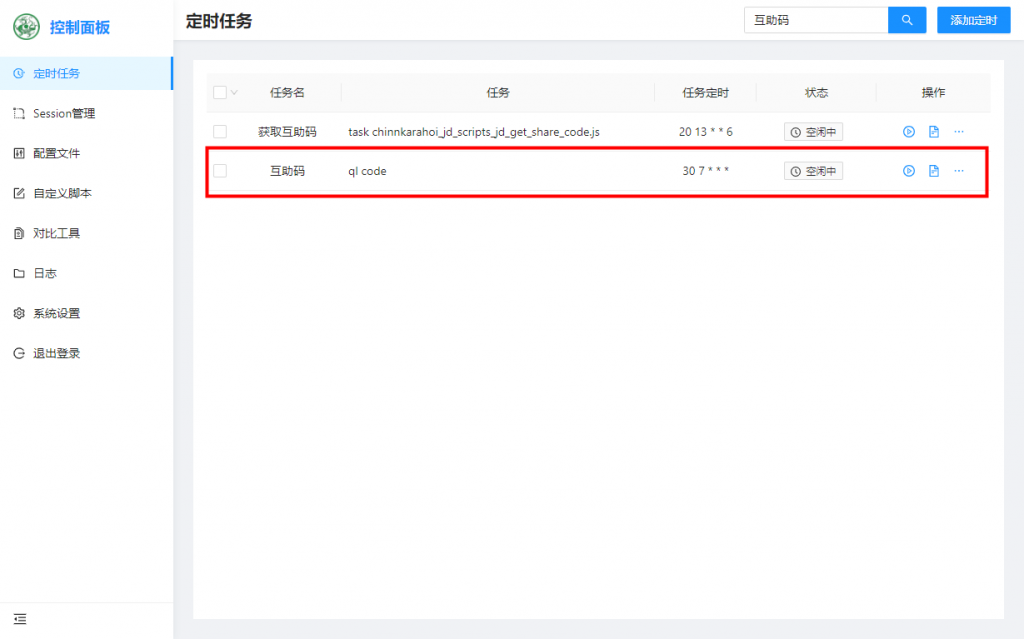
保存设置后返回到定时任务。
搜索:
互助码
运行后即可获取互助码了!
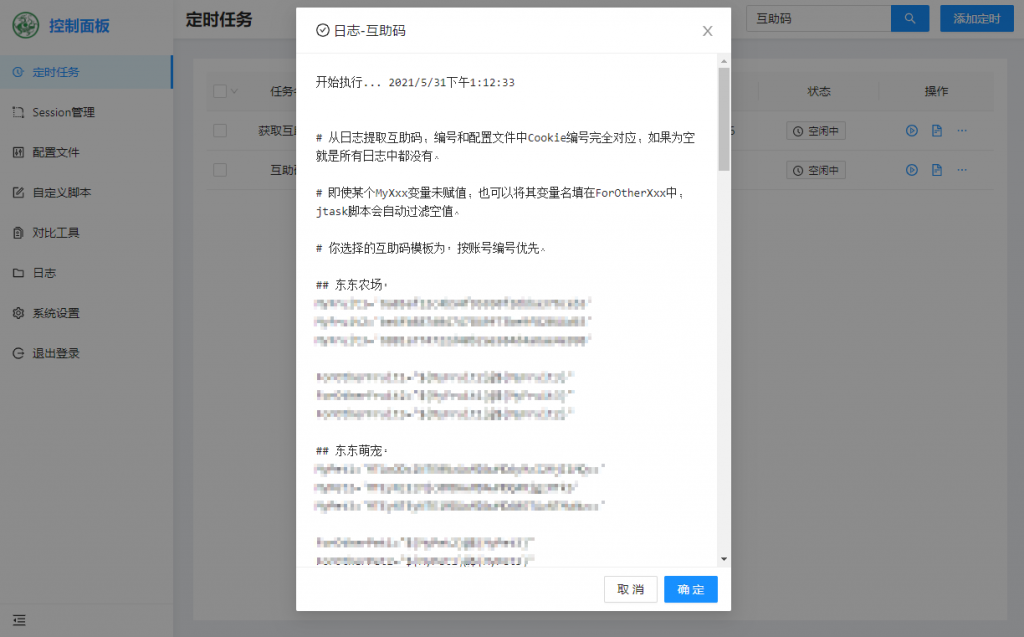
运费日志如下图:

表示获取并设置成功!





Comments | 1 条评论
大佬,创建青龙容器提示这个,怎么弄?
docker: Error response from daemon: cgroups: cannot find cgroup mount destination: unknown.